css向下移动, 运用margin特点向下移动元素
在CSS中,要使元素向下移动,能够运用以下几种办法:
1. 运用`margintop`特点: 给元素增加`margintop`特点,能够使其向下移动。例如,`margintop: 20px;`会使元素向下移动20像素。
2. 运用`paddingtop`特点: 假如您想要在元素内部创立空间,能够运用`paddingtop`特点。这不会使元素相关于其父元素移动,但会在元素内部创立额定的空间,使其内容向下移动。
3. 运用`transform`特点: `transform`特点能够用来对元素进行改换,包含平移。运用`transform: translateY;`能够将元素向下移动20像素。
4. 运用`position`特点: 假如您想要相关于文档流中的其他元素移动元素,能够运用`position`特点。例如,`position: relative; top: 20px;`会使元素相关于其原始方位向下移动20像素。
5. 运用`flex`布局: 假如您正在运用`flex`布局,能够运用`alignitems`和`alignself`特点来操控元素在笔直方向上的方位。
6. 运用`grid`布局: 假如您正在运用`grid`布局,能够运用`gridtemplaterows`和`gridrow`特点来操控元素在笔直方向上的方位。
7. 运用`table`布局: 假如您正在运用`table`布局,能够运用`verticalalign`特点来操控元素在笔直方向上的方位。
8. 运用`absolute`定位: 假如您想要相关于其最近的已定位先人元素移动元素,能够运用`position: absolute;`和`top`特点。
9. 运用`sticky`定位: 假如您想要使元素在翻滚时“粘”在某个方位,能够运用`position: sticky;`。
10. 运用`scrollmargin`特点: 假如您想要在元素开端翻滚之前为翻滚创立额定的空间,能够运用`scrollmargin`特点。
请注意,具体运用哪种办法取决于您的具体需求。
CSS向下移动元素详解
在网页规划中,元素的笔直方位调整是布局中常见的需求。CSS供给了多种办法来完成元素的向下移动,包含运用`margin`、`position`特点以及`transform`特点等。本文将具体介绍这些办法,帮助您更好地了解和运用CSS向下移动元素。
运用margin特点向下移动元素
`margin`特点是CSS中最常用的定位特点之一,它能够为元素设置上下左右的空白空间。要使元素向下移动,能够经过设置`margin-bottom`特点来完成。
```css
.element {
margin-bottom: 50px; / 向下移动50像素 /

在这个比如中,`.element`类将相关于其父元素向下移动50像素。`margin-bottom`的值能够是像素值、百分比或负值。
运用position特点向下移动元素
`position`特点能够操控元素的定位办法,包含`static`、`relative`、`absolute`、`fixed`和`sticky`等。要运用`position`特点向下移动元素,能够挑选`relative`或`absolute`定位。
运用relative定位向下移动元素
```css
.element {
position: relative;
bottom: 50px; / 向下移动50像素 /

运用`relative`定位时,元素的偏移是相关于其正常方位进行的。在这个比如中,`.element`类将相关于其正常方位向下移动50像素。
运用absolute定位向下移动元素

```css
.parent {
position: relative;
.element {
position: absolute;
bottom: 50px; / 向下移动50像素 /

运用`absolute`定位时,元素会脱离文档流,并相关于其最近的已定位的先人元素进行定位。在这个比如中,`.element`类将相关于`.parent`类向下移动50像素。
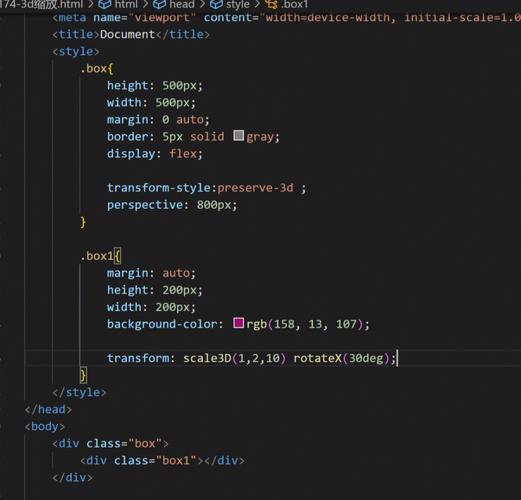
运用transform特点向下移动元素

`transform`特点能够对元素进行旋转、缩放、歪斜和平移等改换操作。要运用`transform`特点向下移动元素,能够运用`translateY`函数。
```css
.element {
transform: translateY(50px); / 向下移动50像素 /
在这个比如中,`.element`类将相关于其原始方位向下移动50像素。`translateY`的值能够是像素值、百分比或负值。
挑选适宜的向下移动办法
- 假如仅仅简略地将元素向下移动,而且不需求考虑其他元素的布局,能够运用`margin`特点。
- 假如需求将元素相关于其父元素或最近的已定位先人元素进行定位,能够运用`position`特点。
- 假如需求完成更杂乱的动画作用,或许需求将元素从文档流中移除,能够运用`transform`特点。
CSS供给了多种办法来完成元素的向下移动,包含`margin`、`position`和`transform`特点。经过合理挑选和运用这些办法,您能够轻松地操控元素的笔直方位,完成丰厚的网页布局作用。期望本文能帮助您更好地了解和运用CSS向下移动元素。
相关
-
vue和react的优缺陷, Vue的优缺陷详细阅读

Vue和React是现在最盛行的前端JavaScript结构之一,它们各自有共同的长处和缺陷。下面是Vue和React的一些首要优缺陷:Vue的长处:1.易学易用:Vue的...
2024-12-26 0
-
用html制造个人简历详细阅读

当然可以!下面是一个简略的HTML个人简历模板。你可以依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sans...
2024-12-26 0
-
html表单居中详细阅读

要在HTML中使表单居中,你能够运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使表单在页面中水平居中:```htmlCenteredForm.centere...
2024-12-26 0
- 详细阅读
- 详细阅读
-
css设置字体加粗, 什么是字体加粗?详细阅读

在CSS中,你能够运用`fontweight`特点来设置字体加粗。`fontweight`特点能够承受以下值:`normal`:默认值,表明正常字体。`bold`:表明...
2024-12-26 0
- 详细阅读
-
html5魔塔,魔塔游戏简介详细阅读

基本信息HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救公主并探寻魔塔的隐秘。游戏的方针是经过不同的楼层,打败怪物,终究...
2024-12-26 1
-
html文档结构,```html 网页标题详细阅读

HTML文档结构一般遵从以下形式,包括文档类型声明(Doctype)、HTML元素、头部(Head)和主体(Body)部分。下面是一个根本的HTML文档结构示例:```html...
2024-12-26 1
-
jquery获取元素, 什么是jQuery获取元素?详细阅读

2.$:你能够直接传递一个DOM元素给jQuery。例如,`$`回来文档目标。3.$:你能够传递HTML字符串给jQuery,它会创立新的DOM元素。...
2024-12-26 1



