vue的核算特色, 核算特色的基本概念
在Vue中,核算特色(computed properties)是一种依据它们的依靠进行缓存的特性。当依靠发生改变时,核算特色会从头核算,但不会从头核算除非它们所依靠的呼应式依靠发生改变。这使得核算特色比办法(methods)愈加高效,由于办法每次被调用时都会履行,而核算特色只要在依靠发生改变时才会从头核算。
核算特色在模板和其他核算特色中被用作呼应式依靠。这意味着假如你在一个核算特色中引用了另一个核算特色,后者会主动被核算。例如,假如你有一个核算特色 `fullName`,它依靠于 `firstName` 和 `lastName`,那么当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
下面是一个简略的比如:
```javascriptnew Vue { return this.firstName ' ' this.lastName; } }}qwe2;```
在这个比如中,`fullName` 是一个核算特色,它依靠于 `firstName` 和 `lastName`。当 `firstName` 或 `lastName` 发生改变时,`fullName` 也会主动更新。
核算特色还能够运用 `get` 和 `set` 办法来界说,这答应你创立一个可读写的核算特色。例如:
```javascriptcomputed: { fullName: { get: function { return this.firstName ' ' this.lastName; }, set: function { var names = newValue.split; this.firstName = names; this.lastName = names; } }}```
在这个比如中,`fullName` 是一个可读写的核算特色。当你设置 `fullName` 的值时,它会主动更新 `firstName` 和 `lastName`。
Vue核算特色详解:高效数据处理与呼应式更新
在Vue.js中,核算特色(computed properties)是一种强壮的功用,它答应咱们声明式地界说依据数据依靠的值。核算特色能够缓存其成果,只要当依靠的数据发生改变时,才会从头核算。这使得核算特色在处理杂乱的数据逻辑和呼应式更新方面十分高效。本文将深入探讨Vue核算特色的概念、用法以及在实践开发中的运用。
核算特色的基本概念

什么是核算特色?

核算特色是Vue实例的一个选项,它答应咱们界说一个依据数据依靠的函数,并回来一个值。这个值会依据依靠的数据主动更新,然后完成呼应式。
核算特色的特色

1. 缓存性:核算特色的成果会被缓存,只要当依靠的数据发生改变时,才会从头核算。
2. 呼应式:核算特色会主动呼应依靠数据的更新,无需手动操作。

3. 简洁性:运用核算特色能够简化代码,防止不必要的重复核算。

核算特色的用法

界说核算特色

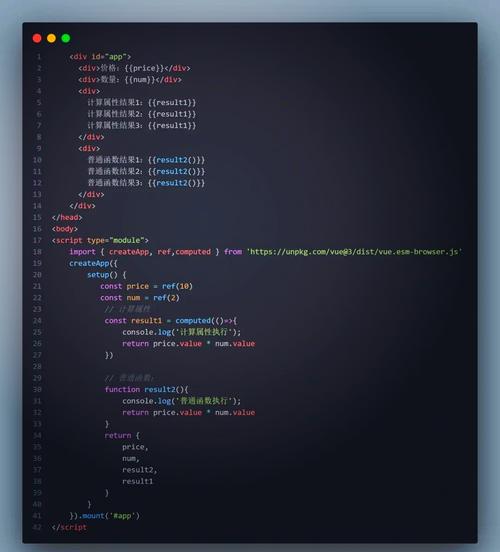
在Vue组件的`computed`选项中,咱们能够界说多个核算特色。以下是一个简略的示例:
```javascript
原始值:{{ originalValue }}
核算值:{{ computedValue }}
export default {
data() {
return {
originalValue: 10
};
},
computed: {
computedValue() {
return this.originalValue 2;
}
在上面的示例中,`computedValue`是一个核算特色,它依据`originalValue`的值进行核算。
运用核算特色
核算特色能够直接在模板中运用,就像运用一般的数据相同:
```html
核算值:{{ computedValue }}
核算特色的依靠盯梢

Vue会主动盯梢核算特色中的依靠联系。当依靠的数据发生改变时,Vue会从头核算核算特色的值。
核算特色与侦听器的差异

相同点

1. 都能够监听数据的改变。
2. 都能够履行一些操作,如打印日志、更新数据等。
不同点

1. 缓存性:核算特色有缓存,而侦听器(watcher)没有。

2. 功能:核算特色的功能一般比侦听器更好,由于它只会在依靠的数据发生改变时才从头核算。

3. 运用场景:核算特色适用于依据数据依靠的值,而侦听器适用于履行一些操作,如异步恳求、更新DOM等。
实践运用
处理杂乱逻辑
核算特色十分合适处理杂乱的数据逻辑,例如格式化日期、核算价格等。
```javascript
computed: {
formattedDate() {
return new Date(this.date).toLocaleDateString();
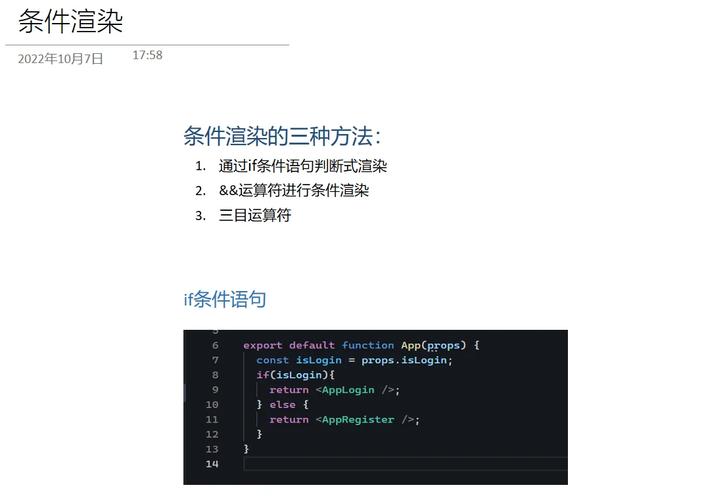
条件烘托
核算特色能够用于条件烘托,例如依据数据值显现不同的内容。
```html
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 1
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 1
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 1
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 1
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 2
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 1
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 1
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 1
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 1
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 2
