vue画图,Vue.js 在前端绘图中的运用与完成
在Vue中,你能够运用多种办法来制作图形。以下是几种常用的办法:
1. 运用SVG:SVG是一种根据XML的图像格式,能够直接在HTML中运用。你能够运用Vue的数据绑定来动态地更新SVG元素。
2. 运用Canvas:Canvas是一个HTML5元素,用于在网页上制作图形。你能够运用JavaScript来操作Canvas,并经过Vue的数据绑定来更新Canvas上的内容。
3. 运用第三方库:有许多第三方库能够协助你在Vue中制作图形,例如D3.js、ECharts、Highcharts等。这些库供给了丰厚的图表和图形制作功用,而且能够很容易地与Vue集成。
4. 运用Vue组件:你能够创立自己的Vue组件来制作图形。这些组件能够包含SVG、Canvas或其他图形库的代码,并经过props和事情与父组件进行通讯。
5. 运用Vue指令:你能够创立自定义的Vue指令来制作图形。这些指令能够在元素的刺进或更新时履行,而且能够接纳参数来操控图形的制作。
以下是一个简略的比如,展现了如安在Vue中运用SVG来制作一个圆形:
```html
export default { data { return { width: 200, height: 200, x: 100, y: 100, radius: 50, color: 'blue' }; }};```
在这个比如中,咱们运用Vue的数据绑定来动态地更新SVG圆形的方位、巨细和色彩。你能够根据需求修正这些特色来制作不同的图形。
Vue.js 在前端绘图中的运用与完成

一、Vue.js 简介

Vue.js 是一套用于构建用户界面的渐进式结构,其中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。Vue.js 的特色包含:
呼应式:Vue.js 的数据绑定机制使得数据与视图坚持同步,当数据发生变化时,视图会自动更新。
组件化:Vue.js 支撑组件化开发,将界面拆分红多个可复用的组件,进步代码的可维护性和可读性。
双向数据绑定:Vue.js 供给了双向数据绑定机制,使得数据与视图之间的交互愈加快捷。
二、Vue.js 绘图原理

Vue.js 绘图首要依赖于第三方库,如 ECharts、D3.js、SVG.js 等。这些库供给了丰厚的绘图功用,能够满意各种图形制作的需求。以下以 ECharts 为例,介绍 Vue.js 绘图的原理。
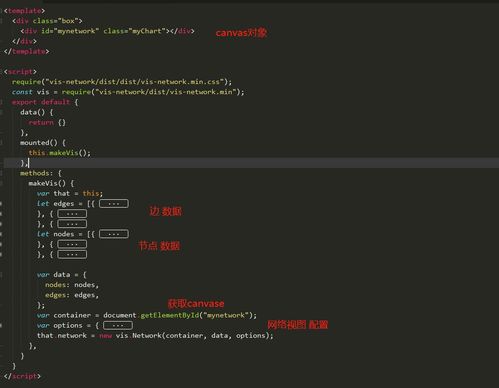
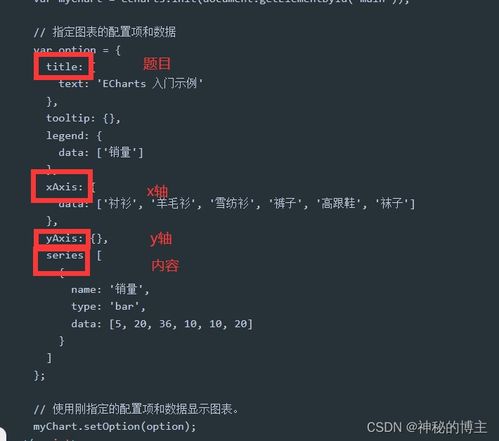
ECharts 是一个运用 JavaScript 完成的开源可视化库,供给直观、交互性强、可高度定制化的图表。在 Vue.js 中运用 ECharts,一般需求以下过程:
引进 ECharts 库:在项目中经过 npm 装置 ECharts 库,例如:`npm install echarts --save`。
创立图表容器:在 Vue.js 组件的模板中创立一个 HTML 元素作为图表容器,例如:`
相关
-
怎么检查vue版别,怎么检查Vue版别详细阅读

在Vue项目中,你能够经过以下几种办法来检查Vue的版别:1.运用`npm`检查:翻开指令行东西(如Terminal或CMD),进入你的Vue项目目录,然后输入以下指令...
2024-12-26 0
-
bootstrap和vue的差异,Bootstrap简介详细阅读

Bootstrap和Vue是两种彻底不同的技能,它们在用处和功用上有显着的差异。以下是它们的首要差异:1.用处:Bootstrap是一个前端结构,首要用于快速开发呼应...
2024-12-26 0
-
vue和react的优缺陷, Vue的优缺陷详细阅读

Vue和React是现在最盛行的前端JavaScript结构之一,它们各自有共同的长处和缺陷。下面是Vue和React的一些首要优缺陷:Vue的长处:1.易学易用:Vue的...
2024-12-26 0
-
用html制造个人简历详细阅读

当然可以!下面是一个简略的HTML个人简历模板。你可以依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sans...
2024-12-26 0
-
html表单居中详细阅读

要在HTML中使表单居中,你能够运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使表单在页面中水平居中:```htmlCenteredForm.centere...
2024-12-26 0
- 详细阅读
- 详细阅读
-
css设置字体加粗, 什么是字体加粗?详细阅读

在CSS中,你能够运用`fontweight`特点来设置字体加粗。`fontweight`特点能够承受以下值:`normal`:默认值,表明正常字体。`bold`:表明...
2024-12-26 0
- 详细阅读
-
html5魔塔,魔塔游戏简介详细阅读

基本信息HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救公主并探寻魔塔的隐秘。游戏的方针是经过不同的楼层,打败怪物,终究...
2024-12-26 1



