css元素定位,css元素定位办法
在CSS中,元素定位是一个非常重要的概念,它答应开发者操控元素在页面上的方位。CSS供给了几种定位办法,包含正常流定位、起浮定位和定位特色定位。下面我将扼要介绍这几种定位办法:
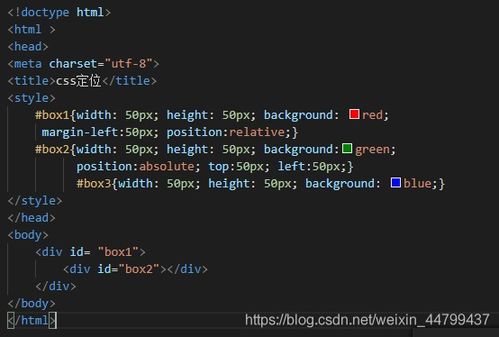
1. 正常流定位(Normal Flow): 这是默许的定位办法,元素依照其在HTML文档中的次序顺次摆放。 块级元素(如``、``等)会独占一行,而行内元素(如``、``等)会按次序摆放在同一行内。
2. 起浮定位(Floating): 运用`float`特色能够将元素向左或向右起浮,使得其他内容环绕它活动。 起浮元素会脱离正常文档流,但其方位依然遭到其他元素的影响。
3. 定位特色定位(Positioning): CSS供给了`position`特色,能够经过设置其值为`static`、`relative`、`absolute`、`fixed`或`sticky`来改动元素的定位办法。 `static`是默许值,元素依照正常流定位。 `relative`答应元素相对于其正常方位进行偏移,但不影响其他元素的定位。 `absolute`使元素彻底脱离正常流,相对于最近的已定位先人元素定位。 `fixed`使元素相对于浏览器窗口定位,即便页面翻滚,元素方位也不会改动。 `sticky`结合了`relative`和`fixed`的特色,元素在翻滚到必定方位时变为`fixed`。
要具体了解CSS定位的各个特色和用法,主张查阅CSS官方文档或相关的教程和攻略。这将协助你更深化地了解并运用这些定位技能。
CSS元素定位:深化了解与实战技巧
在网页规划和开发中,CSS元素定位是一个至关重要的概念。它决议了页面元素在视口中的方位和布局。把握CSS元素定位,能够协助开发者创建出愈加漂亮、有用的网页。本文将深化探讨CSS元素定位的原理、办法和实战技巧。
一、CSS定位概述

什么是CSS定位?

CSS定位是指经过CSS特色对页面元素进行定位的技能。它包含以下几种定位办法:
1. 静态定位(static):这是默许的定位办法,元素依照其在HTML文档中的次序进行布局。

2. 相对定位(relative):元素相对于其正常方位进行定位。
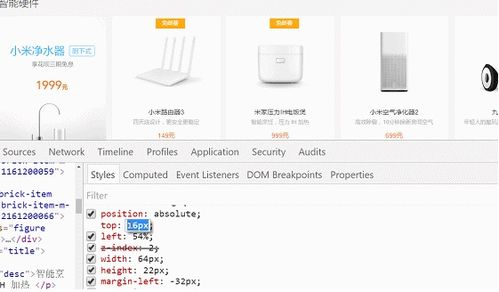
3. 肯定定位(absolute):元素相对于最近的已定位先人元素进行定位。
4. 固定定位(fixed):元素相对于浏览器窗口进行定位。
定位特色
CSS定位特色首要包含以下几种:
- `position`:设置元素的定位办法。
- `top`、`right`、`bottom`、`left`:设置元素在定位上下文中的偏移量。
二、CSS定位实战技巧
1. 相对定位
相对定位常用于调整元素的方位,而不影响其他元素。
```css
/ 相对定位示例 /
div {
position: relative;
top: 20px;
left: 30px;
2. 肯定定位
肯定定位使元素脱离文档流,相对于最近的已定位先人元素进行定位。
```css
/ 肯定定位示例 /
.parent {
position: relative;
.child {
position: absolute;
top: 50px;
left: 100px;
3. 固定定位
固定定位使元素相对于浏览器窗口进行定位,即便翻滚页面,元素的方位也不会改动。
```css
/ 固定定位示例 /
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: fff;
4. 起浮定位
起浮定位使元素向左或向右起浮,直到遇到另一个起浮元素或容器的鸿沟。
```css
/ 起浮定位示例 /
.container {
overflow: hidden;
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
三、CSS定位注意事项
1. 起浮定位的铲除
在运用起浮定位时,需求铲除起浮,以防止影响其他元素。
```css
.clearfix::after {
content: \
相关
-
css的挑选器, 类挑选器详细阅读

CSS(层叠款式表)挑选器用于挑选要运用款式的HTML元素。以下是CSS挑选器的一些首要类型:1.元素挑选器:挑选一切该类型的元素。```cssp{c...
2024-12-27 0
-
css源码,从根底到高档详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页...
2024-12-27 0
-
html5游戏开发教程详细阅读
1.HTML5游戏开发根底HTML5教程:了解HTML5的基本概念和元素,例如Canvas元素,它是HTML5游戏开发的中心。CSS和JavaScript根底:把握CS...
2024-12-27 0
-
html修改器中文版,功用强壮的代码修改器详细阅读
1.VisualStudioCodeVSCode是由微软开发的一款轻量级但功用强壮的代码修改器,支撑Windows、Linux和macOS体系。它内...
2024-12-27 0
-
vue下拉框,Vue下拉框的深化解析与运用技巧详细阅读

在Vue中,下拉框通常是经过``元从来完成的。下面是一个简略的示例,展现了如安在Vue组件中运用下拉框:```html{{option...
2024-12-27 0
-
react科技,引领前端开发新潮流详细阅读
您好,您说到的“React科技”或许触及两个不同的范畴:一个是Nike的React缓震科技,另一个是用于Web开发的React前端结构。请问您具体想了解哪个方面的信息呢?以下是...
2024-12-27 2
-
jquery长处,简化前端开发,进步工作功率详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档遍历和操作、事情处理、动画和Ajax等操作变得愈加简略。以下是jQuery的一...
2024-12-27 3
-
jquery表单验证, 引进jQuery库详细阅读

1.运用jQueryValidation插件:这是一个十分盛行的插件,供给了丰厚的验证规矩和选项。你能够经过增加相应的类或特点到表单元素上,来指定验证规矩。例如,你能够运用...
2024-12-27 1
-
html修改器下载,挑选适宜您的开发东西详细阅读

假如你想下载一款功用强壮的HTML修改器,以下几款修改器供你挑选:1.HBuilderX:特色:HBuilderX是一款多功用代码修改器,支撑HTML、CSS、J...
2024-12-27 0
-
脚手架vue,前端开发的得力助手详细阅读

VueCLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关...
2024-12-27 0
