html导航条
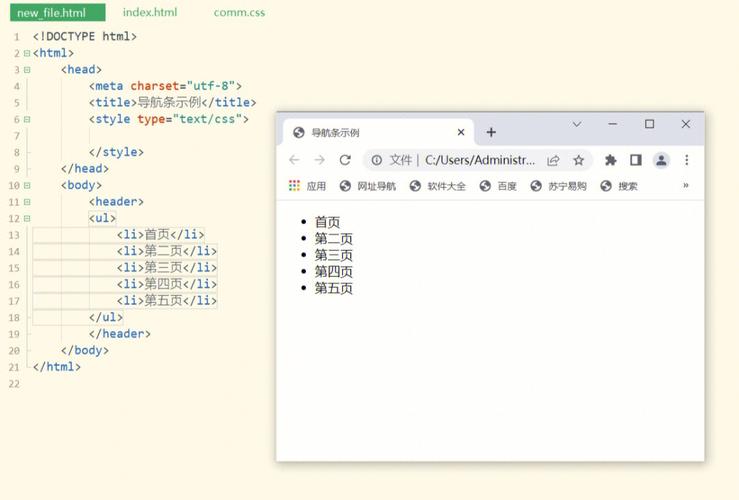
创立一个HTML导航条一般涉及到运用``元从来界说导航区域,然后运用``(无序列表)和``(列表项)元从来创立导航链接。每个链接一般运用``(锚)元从来界说。下面是一个根本的HTML导航条的示例:
```html导航条示例 / 可以在这里添加一些CSS款式来美化导航条 / nav { backgroundcolor: 333; overflow: hidden; } nav a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } nav a:hover { backgroundcolor: ddd; color: black; }

主页 新闻 联络咱们 关于咱们
在上面的代码中,``元素界说了导航区域,``元素创立了一个无序列表,而每个``元素包含了一个``元素,该元素界说了一个导航链接。CSS款式用于设置导航条的布景色彩、链接的款式以及鼠标悬停时的作用。
HTML导航条制造攻略:打造漂亮有用的网站导航
在网站规划中,导航条是用户与网站内容交互的重要桥梁。一个规划合理、漂亮有用的导航条可以提高用户体会,添加网站的拜访深度。本文将具体介绍怎么运用HTML和CSS制造一个契合搜索引擎规范的导航条。
一、HTML结构

创立导航条容器

```html
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
