vue开发微信小程序,vscode开发微信小程序
在微信小程序中运用Vue进行开发是一种常见的前端开发方式,因为Vue以其简练、易学、高效的特色,深受开发者喜欢。在微信小程序中,因为微信官方并没有直接支撑Vue,因而需求经过一些第三方结构或库来完成。下面是一些在微信小程序中运用Vue的办法:
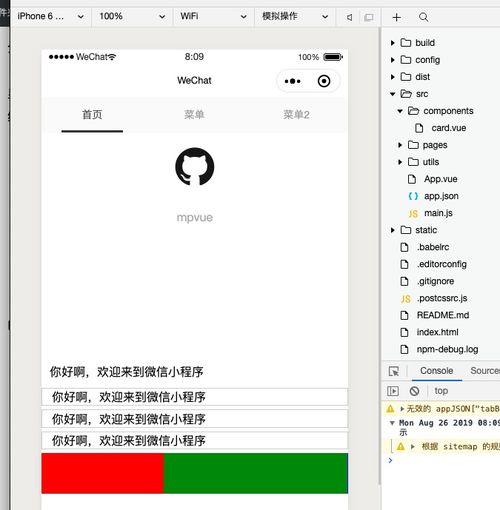
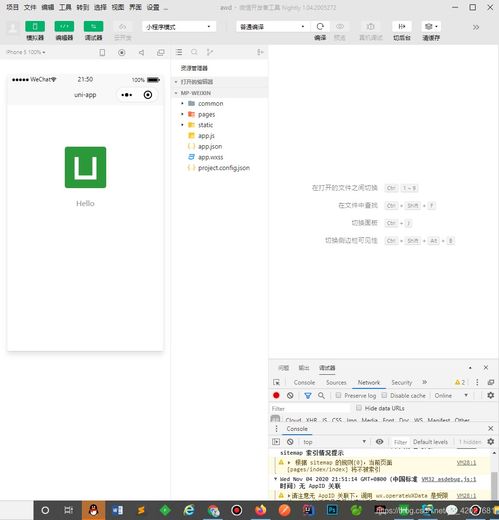
1. 运用MPVue:MPVue是一个运用Vue.js开发微信小程序的前端结构。它让小程序支撑Vue.js开发,让小程序编码更接近于H5、更便利。MPVue根据微信小程序官方的wxml和wxss进行扩展,一起坚持了Vue的生态特性,如单文件组件、Vuex、Vue Router等。2. 运用Taro:Taro 是一个开放式跨端跨结构解决方案,支撑运用 React/Vue/Nerv 等结构来开发微信/京东/百度/支付宝/字节跳动/QQ小程序/H5/React Native 等运用。Taro 能够让开发者运用一套代码来生成多个渠道的代码,大大进步了开发功率。3. 运用wepy:wepy 是一个专为微信小程序设计的结构,它采用了经典的组件化开发形式,并支撑 ES6 语法,让代码愈加简练和易于保护。wepy 保留了微信小程序的文件结构,因而学习本钱较低,一起供给了丰厚的组件和API,便利开发者快速上手。4. 运用uniapp:uniapp 是一个运用 Vue.js 开发一切前端运用的结构,它支撑跨渠道开发,包含微信小程序、H5、App等多个渠道。uniapp 供给了丰厚的组件和API,并支撑自定义组件,让开发者能够快速构建出功能强大的运用。
运用这些结构或库时,你需求先了解它们的根本运用办法,并依照它们的文档进行装备和开发。一起,因为微信小程序和H5等渠道存在一些差异,因而在开发进程中需求留意一些特别处理,如页面跳转、数据恳求等。
总的来说,运用Vue进行微信小程序开发能够进步开发功率和代码质量,但需求留意不同渠道之间的差异,并进行相应的处理。
《Vue开发微信小程序全攻略:从入门到通晓》
跟着移动互联网的快速开展,微信小程序已经成为很多开发者重视的焦点。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛运用于微信小程序的开发中。本文将带你从入门到通晓,全面了解Vue开发微信小程序的进程。
一、Vue与微信小程序的邂逅

1.1 Vue的优势

Vue.js 是一个渐进式JavaScript结构,其中心库只重视视图层,易于上手,一起能够与其它库或已有项目整合。以下是Vue的一些首要优势:
- 易学易用:Vue的语法简练明了,文档丰厚,学习曲线陡峭。

- 组件化开发:Vue支撑组件化开发,进步代码复用性和可保护性。
- 双向数据绑定:Vue的双向数据绑定机制,简化了数据同步操作。
- 丰厚的生态系统:Vue具有丰厚的插件和东西,如Vuex、Vue Router等。
1.2 微信小程序的鼓起
微信小程序作为一种无需下载安装即可运用的运用,具有即用即走、无需关怀用户隐私等特色。以下是微信小程序的一些优势:
- 无需下载安装:用户无需下载安装即可运用小程序,下降运用门槛。
- 即用即走:用户在运用进程中,无需退出小程序即可切换到其他运用。
- 无需关怀用户隐私:小程序无需获取用户隐私信息,下降用户忧虑。
二、Vue开发微信小程序的准备工作
2.1 环境建立
在开端Vue开发微信小程序之前,需求建立以下环境:
- Node.js:Node.js是JavaScript运转环境,用于运转Vue项目。
- 微信开发者东西:微信开发者东西是微信官方供给的开发东西,支撑代码修改、预览、调试等功能。
- Vue CLI:Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。
2.2 创立项目
运用Vue CLI创立一个微信小程序项目,指令如下:
```bash
vue create my-wechat-app
2.3 装备项目
在项目根目录下,找到`vue.config.js`文件,对其进行装备,以支撑微信小程序开发。以下是装备示例:
```javascript
module.exports = {
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
},
},
},
chainWebpack: config => {
config.plugin('replace').tap(args => [
{
from: /import (\\w );/g,
to: 'const $1 = require($1);',
},
]);
},
三、Vue开发微信小程序的中心技术
3.1 组件化开发
Vue支撑组件化开发,将页面拆分为多个组件,进步代码复用性和可保护性。以下是一个简略的组件示例:
```vue
{{ message }}
export default {
data() {
return {
message: 'Hello, Vue!',
};
},
text {
color: f00;
3.2 数据绑定
Vue的双向数据绑定机制,使得数据与视图同步更新。以下是一个数据绑定示例:
```vue
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
