vue视频编排,轻松上手,打造特性化短视频
常用东西和库1. Video.js:一个开源的HTML5视频播映器,支撑视频编排功用。2. FFmpeg.js:一个在浏览器中运转的FFmpeg版别,支撑视频和音频的编排。3. VueVideoCutter:依据HTML5 Canvas的Vue.js视频编排东西,支撑多种视频格局和自定义选项。
运用过程1. 挑选适宜的库或插件: 依据项目需求挑选适宜的视频处理库或插件,如Video.js、FFmpeg.js或VueVideoCutter。
2. 设置项目环境: 保证你的开发环境中已装置Vue.js和相关依靠库。 例如,运用Vue 3 FFmpeg wasm完结前端视频编排。
4. 完结视频编排功用: 运用所选库的API完结视频的编排、合并和格局转化等功用。 例如,运用FFmpeg.js进行视频和音频的编排。
5. 优化和测验: 对视频编排功用进行优化,保证流通的编排体会。 进行充沛的测验,保证在不同设备和浏览器上都能正常作业。
示例代码以下是一个简略的示例,展现了怎么运用Video.js在Vue中完结视频播映和编排功用:
```html
import videojs from 'video.js';import 'video.js/dist/videojs.css';
export default { mounted { this.initVideoPlayer; }, methods: { initVideoPlayer { const player = videojs, // 其他装备 }, function onPlayerReady { console.log; }qwe2; } }, beforeDestroy { if { this.player.dispose; } }};
.videojs { width: 640px; height: 360px;}```
参考资料
Vue视频编排:轻松上手,打造特性化短视频
跟着移动互联网的快速开展,短视频现已成为人们日常日子中不可或缺的一部分。Vue作为一款功用强壮的视频编排软件,不只能够协助用户轻松完结视频编排,还能让每个人都能成为短视频制造达人。本文将具体介绍Vue视频编排的运用方法,协助您快速上手,打造特性化的短视频。
一、Vue视频编排软件简介

Vue是一款集拍照、编排、共享于一体的视频制造软件。它具有简练的界面、丰厚的功用以及强壮的修改才能,能够满意用户在手机上制造高质量短视频的需求。Vue支撑多种视频格局,兼容性强,操作简略,十分合适初学者和专业人士运用。
二、Vue视频编排操作过程
以下是Vue视频编排的根本操作过程,协助您快速上手:
1. 导入视频
翻开Vue,点击左下角的“导入视频”选项,从手机相册中挑选您想要编排的视频文件。
2. 视频修改
进入视频修改页面后,您能够经过以下方法对视频进行修改:
2.1 编排视频
点击下方列表中的“截取”选项,拖动进度条挑选您想要保存的视频片段,点击“完结”即可。
2.2 增加滤镜
在修改页面,您能够为视频增加各种滤镜作用,让视频更具特性。
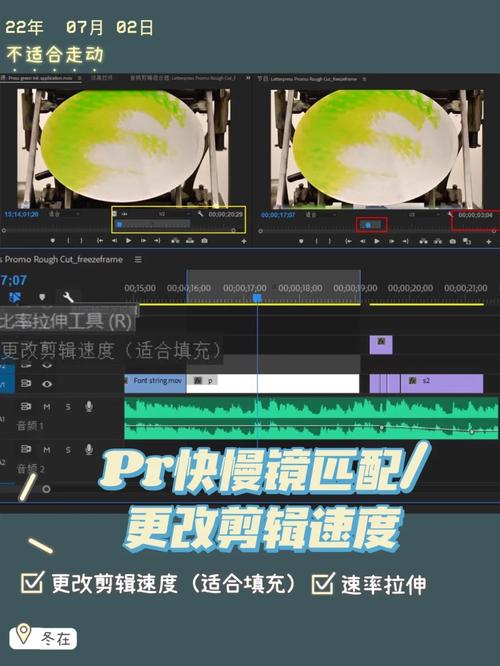
2.3 调整视频速度

经过调整视频速度,您能够制造出慢动作或快动作作用,增加视频的趣味性。
2.4 增加音乐

在视频修改页面,您能够增加背景音乐,让视频更具感染力。
2.5 增加文字和LOGO
为视频增加文字和LOGO,能够让您的著作更具品牌效应。
三、共享与导出

修改完结后,点击右上角的“保存”按钮,将视频保存到手机相册。您还能够将视频共享到朋友圈、微博等交际渠道,与亲朋好友一同共享您的创造。
Vue视频编排软件凭仗其丰厚的功用和快捷的操作,成为了短视频制造爱好者的首选。经过本文的介绍,信任您现已把握了Vue视频编排的根本操作。从速下载Vue,开端您的短视频创造之旅吧!
相关
-
html文字间隔,```htmlText Spacing Example .letterspacing { letterspacing: 2px; }详细阅读

1.字间隔(LetterSpacing):能够经过CSS的`letterspacing`特点来调整字与字之间的间隔。`letterspacing`的值能够是...
2024-12-27 0
-
html空格标签详细阅读
```html这是一个制表符示例:\t这是一个制表符后的文本。输出成果为:这是一个制表符示例:\t这是一个制表符后的文本。```html这是一段文本。这是第二行文本。输出成果为...
2024-12-27 0
-
css怎样运用, 什么是CSS?详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为...
2024-12-27 0
-
vue双向绑定的原理, 呼应式体系详细阅读

Vue.js是一个渐进式JavaScript结构,它以数据驱动和组件化的思维构建用户界面。Vue的中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。Vue的...
2024-12-27 0
-
html的table,```html简略的表格详细阅读

HTML中的``元素用于创建表格。它答应您在网页上显现队伍数据。以下是一个简略的表格示例:```html简略的表格简略的HTML表格头部1头部2...
2024-12-27 0
- 详细阅读
-
vue数字翻滚, Vue数字翻翻滚画完成详细阅读

1.CSS动画:运用CSS的`@keyframes`规矩和`animation`特点来创立数字翻滚作用。这适用于简略的翻滚作用,不需要杂乱的交互逻辑。2.JavaScrip...
2024-12-27 0
-
个人中心页面html代码详细阅读
当然能够,下面是一个简略的个人中心页面的HTML代码示例。这个页面包含了一些根本元素,如导航栏、侧边栏、主要内容区域和页脚。你能够依据自己的需求进行修正和扩展。```html...
2024-12-27 0
-
html5怎样下载,二、HTML5下载的基本原理详细阅读
HTML5不是一个能够下载的软件或程序,它是一种网页开发规范。HTML5是HTML(超文本符号言语)的最新版别,用于创立和展现网页内容。要运用HTML5,您不需求下载任...
2024-12-27 0
-
css发动机,功能与本钱的完美结合详细阅读

CSS发动机(CleanSustainableSmartEngine)是一种由通用轿车与欧洲、北美共同开发规划的下一代发动机。该系列发动机首要使用于通用旗下的多款车型,旨...
2024-12-27 0

