vue官方下载,轻松开端您的Vue.js之旅
您能够经过以下几种方法下载和装置Vue.js:
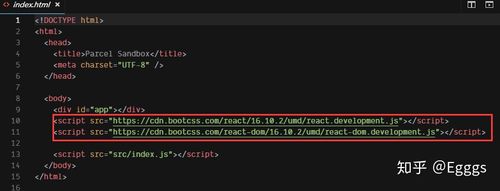
1. 经过CDN(内容分发网络): 您能够在HTML文件中直接引进Vue.js。引荐运用CDN,由于它能够快速获取资源,适宜快速开发和测验。 例如,您能够运用 unpkg 或 cdnjs 供给的 ```html ``` 有关更多具体信息,请拜访 。
2. 运用NPM(Node Package Manager): 如果您运用现代JavaScript东西链,引荐运用NPM进行装置。 确保您现已装置了Node.js和NPM。您能够经过以下指令装置Vue.js: ```bash npm install vue ``` 有关更多具体信息,请拜访 。
3. 经过Vue CLI: Vue CLI是一个官方供给的指令行东西,能够协助您快速搭建和办理Vue.js项目。 装置Vue CLI: ```bash npm install g @vue/cli ``` 装置后,您能够经过以下指令创立新项目: ```bash vue create myproject ``` 有关更多具体信息,请拜访 。
4. 直接下载Vue.js源代码: 您能够从Vue.js官网上直接下载源代码。下载地址一般包括开发版别和出产版别。 例如,您能够从 下载最新版别的Vue.js。
Vue官方下载攻略:轻松开端您的Vue.js之旅

Vue.js 是一款盛行的前端JavaScript结构,它答应开发者以简练的方法构建用户界面和单页应用程序。本文将为您具体介绍如安在Vue官方站点下载Vue.js,并辅导您怎么开端运用它。
Vue.js 是一个渐进式JavaScript结构,易于上手,一同也能在需求时供给高档功用。它被规划为易于集成,能够与现有的库或现有项目一同作业。
要下载Vue.js,首要需求拜访Vue的官方网站。您能够经过以下链接直接拜访Vue.js的下载页面:[Vue.js 官方下载](https://vuejs.org/download.html)。
在Vue的下载页面,您会看到几个不同的版别选项。以下是几个要害点,协助您挑选适宜的版别:
完整版:包括一切Vue.js功用,适宜出产环境。

编译版:经过紧缩和转译,适宜出产环境,但功用与完整版相同。

运行时版:不包括模板编译器,适宜不需求模板编译器的项目,能够削减终究包的巨细。

单文件组件版:包括运行时版和编译器,适宜需求运用单文件组件的项目。
挑选您需求的版别后,点击相应的下载链接。Vue.js 会以ZIP文件的方式供给下载,您能够将ZIP文件解压到您的作业目录中。
如果您不想下载Vue.js,也能够经过CDN(内容分发网络)来引进Vue.js。以下是怎么经过CDN引进Vue.js的示例代码:
相关
-
html5源码,```htmlHTML5 页面示例详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。HTML5的源码便是用来构建网页和网页使用的根底代码。下面是一个简略的HTML5页面的源码示例:```htmlHTML...
2024-12-26 0
-
vue编译,从源码到运转时的旅程详细阅读

在Vue中,编译一般指的是将Vue模板(.vue文件)转化成可履行的JavaScript代码的进程。这个进程一般在构建运用时由webpack等打包东西完结。下面是Vue编译的根...
2024-12-26 0
-
css最新版别,引领Web规划新潮流详细阅读

CSS的最新版别并没有一个明晰的版别号,由于从CSS3开端,CSS标准被拆分红多个模块,每个模块能够独立晋级或引进新功用。因而,咱们不再有像CSS4或CSS5这样的全体版别号,...
2024-12-26 0
-
springboot整合vue,构建高效的前后端别离运用详细阅读

SpringBoot和Vue.js是现代Web开发中常用的技能栈。SpringBoot是一个用于快速构建Java运用的结构,而Vue.js是一个用于构建...
2024-12-26 0
-
vue打包指令,Vue项目打包指令详解详细阅读
在Vue项目中,打包指令一般取决于你运用的构建东西。以下是几种常见状况:1.VueCLI:假如你运用的是VueCLI,那么你能够运用以下指令来打包你的项目:```b...
2024-12-26 0
-
css通明色彩代码,css色彩代码大全可仿制详细阅读

CSS中的通明色彩能够经过设置`rgba`或`hsla`函数来完成。这两种函数都答应你指定色彩的通明度。1.`rgba`函数:第一个参数是赤色(R)的值,...
2024-12-26 0
-
html5标签详细阅读

一、HTML5简介HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。HTML5不只承继了HTML4的语法,还引入了许多新的...
2024-12-26 1
-
vue 异步加载组件, 什么是异步组件?详细阅读

在Vue中,异步加载组件是一个常用的优化技能,它答应您按需加载组件,然后削减初始加载时刻。这能够经过动态`import`语法来完成,该语法回来一个`Promise`,...
2024-12-26 2
-
css隔行变色,`nth-child`、`nth-of-type` 是常用的挑选器,用于挑选奇数或偶数行详细阅读
CSS中完成隔行变色能够运用`:nthchild`伪类挑选器。下面是一个简略的示例,展现了怎么运用CSS完成表格的隔行变色作用:```css/假定你的表格有一个类名为.ze...
2024-12-26 2
- 详细阅读

