vue的中心,前端开发的现代结构
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它的中心特色包含:
1. 呼应式数据绑定:Vue.js 答应开发者以声明式的办法将数据烘托到页面上,当数据发生改变时,页面会主动更新。
2. 组件化:Vue.js 支撑组件化开发,开发者能够将页面拆分红独立的、可复用的组件,这样能够进步代码的可维护性和可重用性。
3. 指令:Vue.js 供给了一系列内置指令,如 `vfor`、`vif`、`vshow` 等,这些指令能够便利地完成条件烘托、列表烘托等功用。
4. 事情处理:Vue.js 支撑事情处理,开发者能够为组件绑定事情,并在事情触发时履行相应的函数。
5. 双向数据绑定:Vue.js 支撑双向数据绑定,这意味着数据的改变会主动更新视图,一起视图的改变也会主动更新数据。
6. 核算特点和侦听器:Vue.js 供给了核算特点和侦听器,能够便利地处理数据依靠和呼应数据改变。
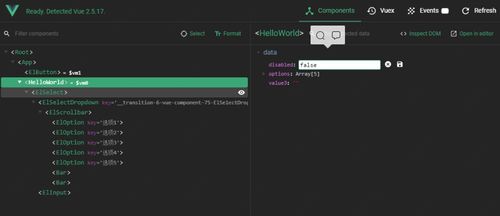
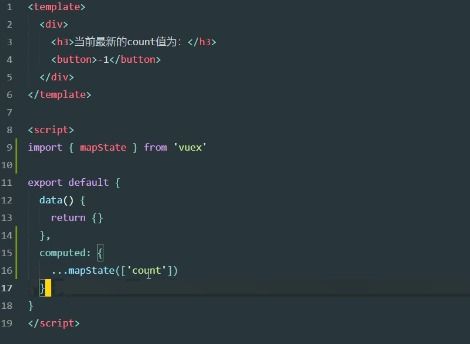
7. 路由和状况办理:Vue.js 能够与 Vue Router 和 Vuex 集成,完成单页面运用的路由和状况办理。
8. 服务器端烘托:Vue.js 支撑服务器端烘托,能够进步页面的首屏加载速度和SEO作用。
9. 灵敏的API:Vue.js 的 API 规划简练灵敏,开发者能够依据自己的需求挑选运用 Vue.js 的悉数功用或部分功用。
10. 丰厚的生态系统:Vue.js 具有丰厚的生态系统,包含官方的 Vue CLI 东西、Vue Router、Vuex 等库,以及很多的第三方插件和资源。
总的来说,Vue.js 的中心是呼应式数据绑定和组件化,它供给了一套简练灵敏的 API,便利开发者构建用户界面。一起,Vue.js 的生态系统也非常丰厚,能够为开发者供给各种东西和资源,协助他们更好地开发 Vue.js 运用。
深化解析Vue.js:前端开发的现代结构

一、Vue.js简介

二、Vue.js中心特性

1. 声明式烘托
Vue.js选用声明式烘托,经过数据绑定和模板语法,将数据与视图进行绑定。当数据发生改变时,Vue.js会主动更新视图,无需手动操作DOM。这种形式使得开发者能够愈加重视事务逻辑,进步开发功率。
2. 组件化开发
Vue.js支撑组件化开发,将界面拆分红多个独立的组件,每个组件都有自己的模板、款式和逻辑。这种形式进步了代码的复用性、可维护性和可读性,使得大型项目的开发愈加模块化。
3. 呼应式数据绑定
Vue.js的中心特性之一是呼应式数据绑定。它经过依靠追寻和虚拟DOM技能,完成了数据的主动更新。当数据发生改变时,Vue.js会主动核算出需求更新的DOM节点,并高效地更新视图,然后进步功用。
4. 指令和过滤器
5. 状况办理
Vue.js支撑状况办理,经过Vuex或Pinia等库完成大局状况办理。这使得开发者能够便利地办理杂乱运用的状况,进步代码的可维护性。
6. 路由办理
Vue.js内置了路由办理功用,经过Vue Router完成页面跳转。这使得开发者能够轻松构建单页面运用(SPA),进步用户体会。
三、Vue.js学习与开发
1. 学习Vue.js
学习Vue.js之前,主张把握以下根底知识:
JavaScript根底
HTML和CSS
ES6语法标准
原型、原型链
数组常用办法
Promise和async/await
学习Vue.js的引荐次序为:
Vue根底
组件化开发
Vue Router
Vuex/Pinia
2. 开发Vue.js项目
Vue.js供给了多种开发东西,如Vue CLI和Vite,能够协助开发者快速创立和办理项目。在实践开发过程中,主张遵从以下过程:
创立项目
建立项目结构
编写组件
装备路由和状况办理
编写事务逻辑
测验和优化
Vue.js作为一款现代前端结构,具有丰厚的特性和强壮的生态系统。经过本文的介绍,信任读者对Vue.js有了更深化的了解。在实践开发过程中,熟练把握Vue.js的中心特性,将有助于进步开发功率,构建高质量的前端运用。
相关
-
色彩html详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,色彩能够经过多种办法来界说,包含运用色彩名、十六进制色彩代码、RGB色彩代码和HSL色彩代码。1....
2024-12-23 0
-
css加载动画详细阅读

1.运用CSS动画(`@keyframes`)和过渡(`transition`):运用`@keyframes`界说动画的关键帧。运用动画到元素上,并设置动画的...
2024-12-23 0
-
css字体暗影作用, 什么是字体暗影作用详细阅读

CSS中的字体暗影作用能够经过`textshadow`特点来完成。这个特点答应你为文本增加暗影,然后增强文本的视觉作用。`textshadow`特点能够承受多个暗影值,每个暗影...
2024-12-23 1
-
html的结构包括详细阅读
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML文档由一系列的元素组成,这些元素界说了网页的内容和结构。HTML的结构首要包括以下几个部分:1.文档类型声...
2024-12-23 0
-
vue获取url后边的参数详细阅读

在Vue中,你能够运用JavaScript的`window.location`目标来获取URL后边的参数。具体来说,你能够运用`window.location.search`来...
2024-12-23 0
-
html边框色彩, HTML边框色彩设置办法概述详细阅读

HTML边框色彩能够经过CSS的`bordercolor`特点来设置。`bordercolor`特点能够承受一个或多个色彩值,用于设置元素的边框色彩。例如,假如你想...
2024-12-23 0
-
html文本缩进详细阅读

在HTML中,你能够运用CSS款式来完成文本的缩进。一般,咱们会运用`textindent`特点来设置文本的缩进。这个特点能够使用于阶段(``)、列表(``、``)等元素。下面...
2024-12-23 0
-
网页规划html详细阅读

网页规划是创立和保护网站的进程,它包含网页布局、颜色调配、字体挑选、图画运用、用户界面规划以及交互规划等方面。HTML(超文本符号言语)是网页规划的根底,它用于创立网页的结构和...
2024-12-23 1
-
html5图片居中,HTML怎么让图片居中详细阅读

要在HTML5中使图片居中,您可以运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使图片在页面中水平居中:```htmlImageCenteringExampl...
2024-12-23 1
- 详细阅读

