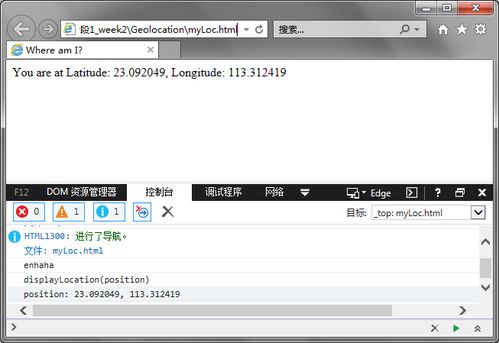
html5定位,```html HTML5 定位示例 正在获取您的方位...
HTML5 定位一般指的是经过 HTML5 供给的地理方位 API 来获取用户的地理方位信息。这能够经过多种方法完成,包括 GPS、WiFi、IP 地址等。HTML5 定位首要用于开发需求知道用户方位的应用程序,如地图服务、气候信息、本地查找等。
```html HTML5 定位示例 正在获取您的方位...

function getLocation { if { navigator.geolocation.getCurrentPosition; } else { document.getElementById.innerHTML = 您的浏览器不支持 HTML5 定位; } }
function showPosition { document.getElementById.innerHTML = 纬度: position.coords.latitude 经度: position.coords.longitude; }
获取方位```
在这个示例中,当用户点击按钮时,会调用 `getLocation` 函数,该函数会测验获取用户的当时方位。假如成功,它会调用 `showPosition` 函数来显现用户的纬度和经度。假如浏览器不支持 HTML5 定位,它会显现一条音讯。
需求留意的是,为了运用 HTML5 定位,用户一般需求答应网站拜访他们的方位信息。此外,HTML5 定位或许不如专门的 GPS 设备精确,尤其是在室内或城市环境中。
HTML5定位:打造现代网页布局的艺术
一、HTML5定位概述

header:用于界说文档或section的页眉,一般包括网站标志、导航链接等。
footer:用于界说页面或section的底部信息,如版权声明、联系方法等。
nav:用于定位页面上的导航链接部分,使导航结构愈加明晰。
article:用于定位文档或页面中的独立部分,能够在不丢掉本来含义的情况下独立存在。
section:用于定位文档中的节,代表能够是一个独立的部分,一般包括标题。
aside:用于定位和页面首要内容有关但能够被独自引证的内容,如侧边栏、广告等。
main:文档的首要内容,WHATWG中没有语义。
hgroup:包裹接连的标题,W3C将其删去。
三、HTML5元素定位

static:静态定位(默许)。根据文档流定位。
relative:相对定位。以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。
absolute:肯定定位。以父元素为基准,设置坐标(left、top、right、bottom),脱离文档流。
fixed:固定定位。以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。
四、HTML5定位实例
相关
-
html5源码,```htmlHTML5 页面示例详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。HTML5的源码便是用来构建网页和网页使用的根底代码。下面是一个简略的HTML5页面的源码示例:```htmlHTML...
2024-12-26 0
-
vue编译,从源码到运转时的旅程详细阅读

在Vue中,编译一般指的是将Vue模板(.vue文件)转化成可履行的JavaScript代码的进程。这个进程一般在构建运用时由webpack等打包东西完结。下面是Vue编译的根...
2024-12-26 0
-
css最新版别,引领Web规划新潮流详细阅读

CSS的最新版别并没有一个明晰的版别号,由于从CSS3开端,CSS标准被拆分红多个模块,每个模块能够独立晋级或引进新功用。因而,咱们不再有像CSS4或CSS5这样的全体版别号,...
2024-12-26 0
-
springboot整合vue,构建高效的前后端别离运用详细阅读

SpringBoot和Vue.js是现代Web开发中常用的技能栈。SpringBoot是一个用于快速构建Java运用的结构,而Vue.js是一个用于构建...
2024-12-26 0
-
vue打包指令,Vue项目打包指令详解详细阅读
在Vue项目中,打包指令一般取决于你运用的构建东西。以下是几种常见状况:1.VueCLI:假如你运用的是VueCLI,那么你能够运用以下指令来打包你的项目:```b...
2024-12-26 0
-
css通明色彩代码,css色彩代码大全可仿制详细阅读

CSS中的通明色彩能够经过设置`rgba`或`hsla`函数来完成。这两种函数都答应你指定色彩的通明度。1.`rgba`函数:第一个参数是赤色(R)的值,...
2024-12-26 0
-
html5标签详细阅读

一、HTML5简介HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。HTML5不只承继了HTML4的语法,还引入了许多新的...
2024-12-26 1
-
vue 异步加载组件, 什么是异步组件?详细阅读

在Vue中,异步加载组件是一个常用的优化技能,它答应您按需加载组件,然后削减初始加载时刻。这能够经过动态`import`语法来完成,该语法回来一个`Promise`,...
2024-12-26 2
-
css隔行变色,`nth-child`、`nth-of-type` 是常用的挑选器,用于挑选奇数或偶数行详细阅读
CSS中完成隔行变色能够运用`:nthchild`伪类挑选器。下面是一个简略的示例,展现了怎么运用CSS完成表格的隔行变色作用:```css/假定你的表格有一个类名为.ze...
2024-12-26 2
- 详细阅读

