vue怎么运用, 什么是Vue.js?
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。以下是运用 Vue.js 的一些根本进程:
1. 环境预备: 装置 Node.js 和 npm。 运用 Vue CLI(Vue 脚手架)来快速建立项目结构。
2. 创立项目: 翻开指令行东西,输入 `vue create projectname` 创立新项目。 依照提示挑选装备选项。
3. 项目结构: `src` 文件夹:寄存源代码。 `public` 文件夹:寄存静态资源。 `node_modules` 文件夹:寄存项目依靠。 `package.json`:寄存项目装备和依靠信息。
4. Hello World 示例: 在 `src` 文件夹下,翻开 `App.vue` 文件。 在 `template` 中增加 `{{ message }}`。 在 `script` 中增加 `data { return { message: 'Hello Vue!' } }`。
5. 运转项目: 在项目根目录下,翻开指令行东西。 输入 `npm run serve` 发动开发服务器。 在浏览器中拜访 `http://localhost:8080` 检查作用。
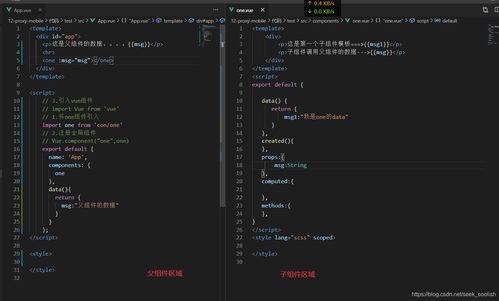
6. 组件化开发: 创立新的 Vue 组件,例如在 `src/components` 文件夹下创立 `HelloWorld.vue`。 在组件中界说模板、脚本和款式。 在 `App.vue` 中引进并运用该组件。
7. 路由办理: 装置 Vue Router:`npm install vuerouter`。 在 `src` 文件夹下创立 `router` 文件夹,并增加 `index.js` 文件。 装备路由,并在 `main.js` 中引进并运用 Vue Router。
8. 状况办理: 装置 Vuex:`npm install vuex`。 在 `src` 文件夹下创立 `store` 文件夹,并增加 `index.js` 文件。 装备状况办理,并在 `main.js` 中引进并运用 Vuex。
9. 构建和布置: 输入 `npm run build` 构建项目。 将构建后的文件布置到服务器或静态站点保管服务。
10. 进阶学习: 学习 Vue 的生命周期钩子、指令、核算特色、侦听器等。 了解 Vue 的呼应式原理和虚拟 DOM。 学习 Vuex 的模块化、命名空间、辅佐函数等。 把握 Vue Router 的动态路由、路由护卫、懒加载等。
以上是运用 Vue.js 的一些根本进程,详细运用方法能够依据项目需求进行调整。
Vue.js 快速入门攻略
什么是Vue.js?

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了强壮的功用,使得开发者能够高效地开发杂乱的前端运用。
Vue.js 的特色

Vue.js 具有以下特色:
呼应式:Vue.js 的呼应式体系能够主动追寻依靠,并在数据变化时更新视图。
组件化:Vue.js 支撑组件化开发,使得代码愈加模块化和可复用。
双向绑定:Vue.js 供给了双向数据绑定,简化了数据同步的进程。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,进步运用功能。
装置Vue.js

要开始运用Vue.js,首要需求装置它。能够经过以下进程进行装置:
创立一个新的项目目录。
在终端中进入项目目录。
运转指令 `npm install vue` 装置Vue.js。
在项目中创立一个HTML文件,并引进Vue.js。
```html
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 0
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 0
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 0
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 0
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 0
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 0
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 0
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 0
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 0
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 0
