css挑选榜首个子元素, 什么是子元素
在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。
例如,假如你想要挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:
```cssdiv :firstchild { / CSS款式 /}```
这个规矩会挑选``元素的榜首个子元素,并运用指定的CSS款式。不管榜首个子元素的类型是什么(如``、``、``等),只需它是``的榜首个子元素,它就会被选中。
CSS挑选榜首个子元素详解
在CSS中,挑选榜首个子元素是一个常见的需求,它能够协助咱们针对特定的元素运用特定的款式。本文将具体介绍如安在CSS中挑选榜首个子元素,并供给一些有用的技巧和示例。
什么是子元素
在HTML文档中,子元素是指某个元素内部的元素。例如,在一个``元素内部的一切元素都能够被认为是这个``的子元素。了解子元素的概念关于挑选榜首个子元素至关重要。
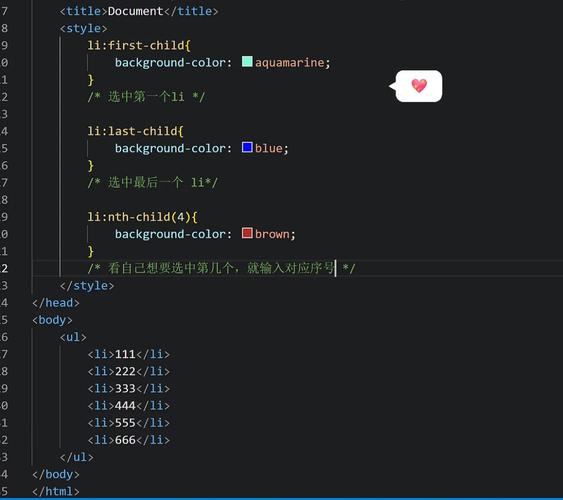
运用`:first-child`伪类挑选榜首个子元素

`:first-child`伪类是CSS中用来挑选父元素的榜首个子元素的伪类。以下是一个简略的示例:
```css
.parent > .child:first-child {
color: red;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为赤色。
留意点

1. ```:first-child`伪类只针对直接子元素有用,假如子元素之间有其他元素,则不会选中。

2. ```:first-child`伪类不区别元素类型,只需是最早呈现的子元素即可。

运用`:nth-child`挑选器挑选榜首个子元素
`:nth-child`挑选器能够用来挑选父元素中特定序号的子元素。要挑选榜首个子元素,能够运用`:nth-child(1)`。
```css
.parent > .child:nth-child(1) {
color: blue;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为蓝色。
留意点
1. ```:nth-child`挑选器相同只针对直接子元素有用。
2. ```:nth-child`挑选器能够与`:first-child`结合运用,例如`:nth-child(2n)`表明挑选偶数方位的子元素。

运用`:first-of-type`挑选器挑选榜首个特定类型的子元素
`:first-of-type`挑选器能够用来挑选父元素中榜首个特定类型的子元素。以下是一个示例:
```css
.parent > div:first-of-type {
color: green;
留意点
1. ```:first-of-type`挑选器只针对同一类型的子元素有用。
2. ```:first-of-type`挑选器能够与`:nth-of-type`结合运用,例如`:nth-of-type(2)`表明挑选第二个特定类型的子元素。
挑选榜首个子元素在CSS中是一个十分有用的技巧,能够协助咱们更好地操控页面布局和款式。经过运用`:first-child`、`:nth-child`和`:first-of-type`等挑选器,咱们能够轻松地完成这一方针。在实践开发中,灵活运用这些挑选器将使咱们的CSS代码愈加高效和高雅。
相关
-
css排版, 文本根底特点详细阅读

CSS(层叠款式表)是一种用于操控网页元素外观的款式规矩言语。CSS排版首要重视怎么经过CSS来完成网页内容的布局和款式。下面是一些常见的CSS排版技巧和概念:1....
2024-12-26 0
-
vue呼应式, 呼应式体系的原理详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-26 0
-
html新闻网页制造详细阅读

制造一个HTML新闻网页涉及到创立一个根本的HTML文档结构,并增加新闻内容。下面是一个简略的示例,展现了怎么创立一个根本的新闻网页。```html新闻网页...
2024-12-26 0
-
html不显现图片,为什么html图片不显现详细阅读
1.查看图片途径:保证图片途径正确无误。图片途径应该是相对于HTML文件的相对途径,或者是一个完好的URL。2.查看文件名和扩展名:保证图片的文件名和扩展名(如.jpg,...
2024-12-26 0
-
vue获取元素详细阅读

在Vue中,你能够运用几种办法来获取元素:1.运用`ref`特点:这是Vue官方引荐的办法。你能够在模板中的元素上增加一个`ref`特点,然后在JavaScript中经过`...
2024-12-26 0
-
jquery模仿点击事情, 什么是模仿点击事情详细阅读
在jQuery中,能够运用`.click`办法来模仿点击事情。这个办法答应你指定一个函数,当点击事情产生时,这个函数会被履行。例如,假如你想模仿点击一个按钮,能够这样做:`...
2024-12-26 0
-
css文字超出躲藏变省略号详细阅读

要完成CSS中文字超出躲藏并显现省略号的作用,你能够运用以下CSS款式:```cssoverflow:hidden;whitespace:nowrap;textoverfl...
2024-12-26 0
-
html按钮代码,```html HTML按钮示例详细阅读

HTML按钮可以经过``元从来创立。下面是一个简略的HTML按钮代码示例:```htmlHTML按钮示例点击我在这个比如中,当用户点击按钮时,会弹出一个包括“按钮被点击...
2024-12-26 0
-
vue路由权限详细阅读

1.路由护卫(NavigationGuards):VueRouter供给了大局护卫、路由独享的护卫和组件内的护卫,能够在路由跳转之前进行权限查看。2.动态路由:依据用...
2024-12-26 0
-
css哪些特点能够承继, 可承继的文本相关特点详细阅读

在CSS中,有些特点是能够被子元素承继的,这意味着当这些特点被应用到父元素上时,它们也会主动应用到该父元素的一切子元素上。以下是CSS中一些常见的可承继特点:1.文本相关特点...
2024-12-26 0
