vue新建项目,vue新建项目过程
要在 Vue 中新建一个项目,你能够运用 Vue 官方供给的脚手架东西 Vue CLI。Vue CLI 是一个依据 Vue.js 进行快速开发的完好体系,它供给了零装备的最佳实践,而且能够很容易地扩展。下面是运用 Vue CLI 创立一个新项目的过程:
1. 装置 Node.js 和 npm:保证你的体系上现已装置了 Node.js 和 npm,由于 Vue CLI 是依据 Node.js 的。你能够从 下载并装置。
2. 装置 Vue CLI:翻开指令行东西,然后输入以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
3. 创立新项目:装置完成后,你能够运用 `vue create` 指令来创立一个新项目。在指令行中输入以下指令,并按照提示进行操作: ```bash vue create myproject ``` 这儿的 `myproject` 是你想要创立的项目名称。Vue CLI 会供给一系列选项,包含预设、手动挑选特性等。你能够依据你的需求进行挑选。
4. 进入项目目录:创立项目后,你能够运用 `cd` 指令进入项目目录: ```bash cd myproject ```
5. 运转项目:在项目目录中,你能够运用以下指令来发动开发服务器: ```bash npm run serve 或许 yarn serve ``` 这会发动一个本地服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 构建项目:当你预备发布运用时,能够运用以下指令来构建出产环境的版别: ```bash npm run build 或许 yarn build ``` 构建完成后,你会在项目目录下的 `dist` 文件夹中找到出产环境的静态文件。
请注意,这些过程是依据 Vue CLI 的最新版别。假如你在阅览这篇文章时 Vue CLI 现已发布了新版别,主张查看 获取最新的装置和运用指南。
Vue新建项目全攻略:从入门到实践
一、前语

跟着前端技能的开展,Vue.js现已成为很多开发者喜欢的前端结构之一。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,从环境建立到项目发动,一步步带你入门Vue开发。
二、环境预备

在开端之前,请保证你的电脑上现已装置了Node.js和npm。你能够经过以下指令查看是否装置成功:
```bash
node -v
npm -v
假如未装置,请前往Node.js官网下载并装置。
三、装置Vue CLI
Vue CLI是Vue官方供给的一个脚手架东西,能够协助咱们快速建立Vue项目。在指令行中履行以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
装置完成后,能够经过以下指令查看Vue CLI版别:
```bash
vue --version
四、创立Vue项目
创立一个新文件夹,用于寄存你的Vue项目。在指令行中进入该文件夹,并履行以下指令创立Vue项目:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目名称。
五、挑选预设

- Manually select features:手动挑选项目所需的功用。
- Babel:运用Babel进行代码转化。

- TypeScript:运用TypeScript进行开发。

- Progressive Web App (PWA):创立一个支撑离线拜访的PWA运用。

- Router:运用Vue Router进行页面路由办理。

- Vuex:运用Vuex进行状况办理。
依据你的需求挑选适宜的预设,然后按提示操作。
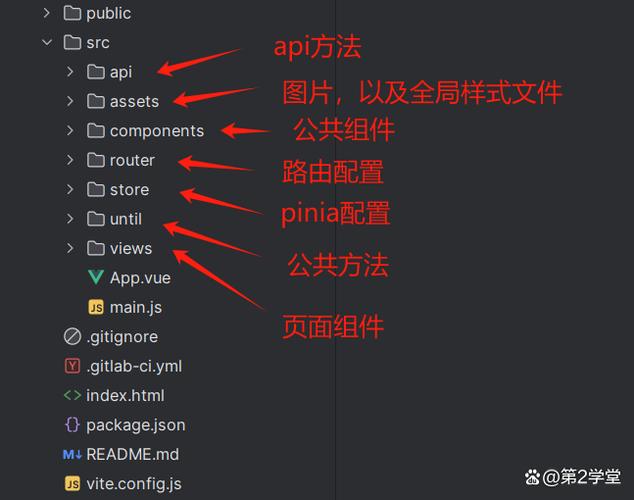
六、项目结构
创立完成后,你能够看到项目目录结构如下:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── router/
│ ├── store/
│ ├── views/
│ ├── App.vue
│ └── main.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── vue.config.js
- node_modules/:寄存项目依靠的模块。
- public/:寄存静态文件,如图片、CSS等。
- src/:寄存项目的源代码。

- assets/:寄存静态资源,如图片、字体等。

- components/:寄存可复用的组件。
- router/:寄存Vue Router装备。

- store/:寄存Vuex状况办理。
- views/:寄存视图组件,即页面。

- App.vue:项目的根组件。
- main.js:项目的进口文件。

七、发动项目
在指令行中进入项目目录,并履行以下指令发动项目:
```bash
npm run serve
此刻,浏览器会主动翻开一个页面,显现你的Vue项目。
本文具体介绍了怎么运用Vue CLI创立一个Vue项目,从环境预备到项目发动。期望这篇文章能协助你快速入门Vue开发。在后续的学习过程中,你能够依据自己的需求增加更多功用,如路由、状况办理等。祝你学习愉快!
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 0
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 0
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 0
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 0
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 0
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 0
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 0
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 0
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 0
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 0
