可视化html修正器,进步网页规划功率的利器
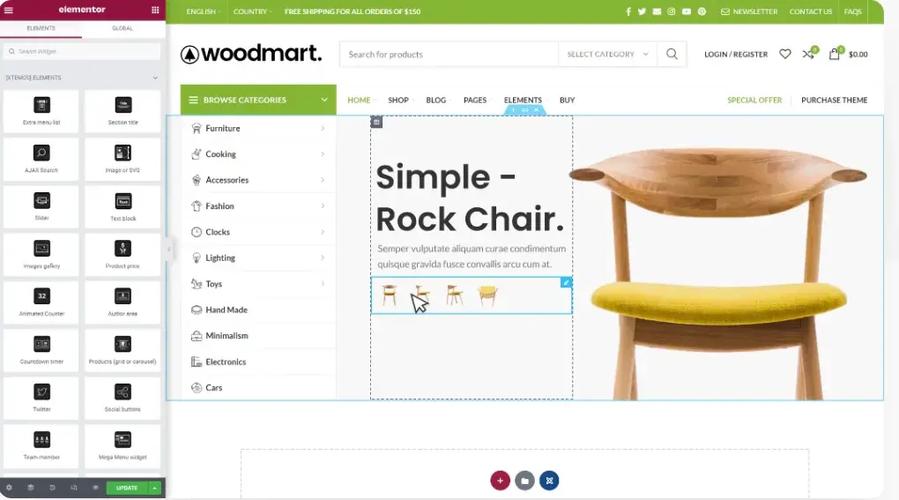
可视化HTML修正器是一种能够协助用户以图形界面方法创立和修正HTML代码的东西。这些修正器一般供给了直观的界面,运用户能够经过拖放元素、挑选款式和增加内容来构建网页,而不需求直接编写代码。
一些盛行的可视化HTML修正器包含:
1. Adobe Dreamweaver:这是一个强壮的网页规划东西,供给了丰厚的功用和模板,适用于从初学者到专业开发者。
2. Microsoft Visual Studio Code:尽管它首要是一个代码修正器,但经过装置扩展(如Live Server),它也能够用于可视化地预览和修正HTML页面。
3. BlueGriffon:这是一个依据Mozilla的Gecko引擎的修正器,供给了直观的界面和强壮的功用。
4. KompoZer:这是一个开源的网页修正器,供给了所见即所得的修正环境,适用于初学者。
5. WYSIWYG Web Builder:这是一个易于运用的东西,供给了拖放界面和丰厚的模板,适宜快速构建网页。
6. Coda:这是一个专为Mac用户规划的修正器,供给了代码修正和可视化预览功用。
7. CoffeeCup HTML Editor:这是一个功用丰厚的修正器,供给了代码修正和可视化修正形式,适宜初学者和中级用户。
8. Google Web Designer:这是一个由Google供给的东西,首要用于创立交互式HTML5广告和动画。
9. Brackets:这是一个由Adobe开发的开源代码修正器,支撑实时预览和可视化修正。
10. Weebly:这是一个在线网站构建渠道,供给了拖放界面和丰厚的模板,适宜初学者和中小型企业。
挑选可视化HTML修正器时,应考虑您的技术水平、项目需求以及个人偏好。一些修正器或许更适宜初学者,而另一些则供给了更高档的功用,适用于专业开发者。
深化解析可视化HTML修正器:进步网页规划功率的利器

一、什么是可视化HTML修正器?
可视化HTML修正器是一种依据图形界面的网页规划东西,它答运用户经过拖拽、点击等操作来创立和修正网页内容,而不需求编写杂乱的HTML代码。这种修正器一般具有所见即所得(WYSIWYG)的特性,使得非技术布景的用户也能轻松地进行网页规划。
二、可视化HTML修正器的中心功用

1. 所见即所得修正:用户能够直接在修正器中看到网页的终究作用,无需编写代码。

2. 丰厚的组件库:供给各种网页组件,如文本框、图片、按钮、表格等,便利用户快速建立页面。

3. 款式设置:支撑对字体、色彩、布景等款式进行自定义设置。

4. 代码预览:在可视化修正的一起,用户能够检查对应的HTML代码,便利学习和修正。
5. 呼应式规划:支撑创立习惯不同屏幕尺度的网页,满意移动端阅读需求。

6. 插件扩展:能够经过装置插件来扩展修正器的功用,如语法高亮、代码提示等。

三、怎么挑选适宜的可视化HTML修正器?

1. 功用需求:依据项目需求挑选具有相应功用的修正器,如是否需求呼应式规划、是否支撑多语言等。

2. 易用性:挑选操作简略、界面友爱的修正器,下降学习本钱。

3. 功能:挑选运转速度快、资源占用低的修正器,进步工作功率。

4. 社区支撑:挑选具有活泼社区和杰出售后服务的修正器,便于解决问题。

5. 兼容性:挑选兼容干流阅读器的修正器,保证网页在不同设备上都能正常显现。
四、可视化HTML修正器的运用场景

1. 个人博客:便利个人用户快速建立和修正个人博客。

2. 企业网站:协助企业快速建立和保护企业网站。

3. 电商渠道:支撑电商渠道的产品描绘、活动页面等内容的修正。

4. 教育组织:用于制造在线课程、课件等教育内容。
5. 政府组织:用于制造政府揭露信息、方针解读等网页内容。
可视化HTML修正器作为一种高效、快捷的网页规划东西,已经成为现代网页规划的重要手法。经过本文的介绍,信任读者对可视化HTML修正器有了更深化的了解。在挑选和运用可视化HTML修正器时,应依据本身需求进行合理挑选,充分发挥其优势,进步网页规划功率。
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 1
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 1
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 1
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 1
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 2
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 1
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 1
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 1
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 1
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 2
